| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- https://velog.io/@velopert/create-typescript-react-component
- object
- 게시판
- http://jeonghwan-kim.github.io/dev/2019/06/25/react-ts.html
- 출처 : https://joshua1988.github.io/web-development/javascript/promise-for-beginners/
- 출처 : https://webdir.tistory.com/506
- toString
- Today
- Total
Back Ground
React - 라이프 사이클 본문
생명 주기 (Life Cycle) API
모든 리액트 컴포넌트에는 라이프 사이클(생명주기)이 존재한다.
컴포넌트수명은 페이지에 렌더링되기 전 준비 과정에서 시작하여 페이지에서 사라질 때 끝난다.
(컴포넌트 생성때부터 페이지에서 빠질때 까지)
가끔 컴포넌트르 처음으로 렌더링할 때 어떤 작업을 처리해야 한다든지
컴포넌트를 업데이트하기 전후로 어떤 작업을 처리해야 할 수도 있고,
불필요한 업데이트를 방지해야 할때 사용한다.
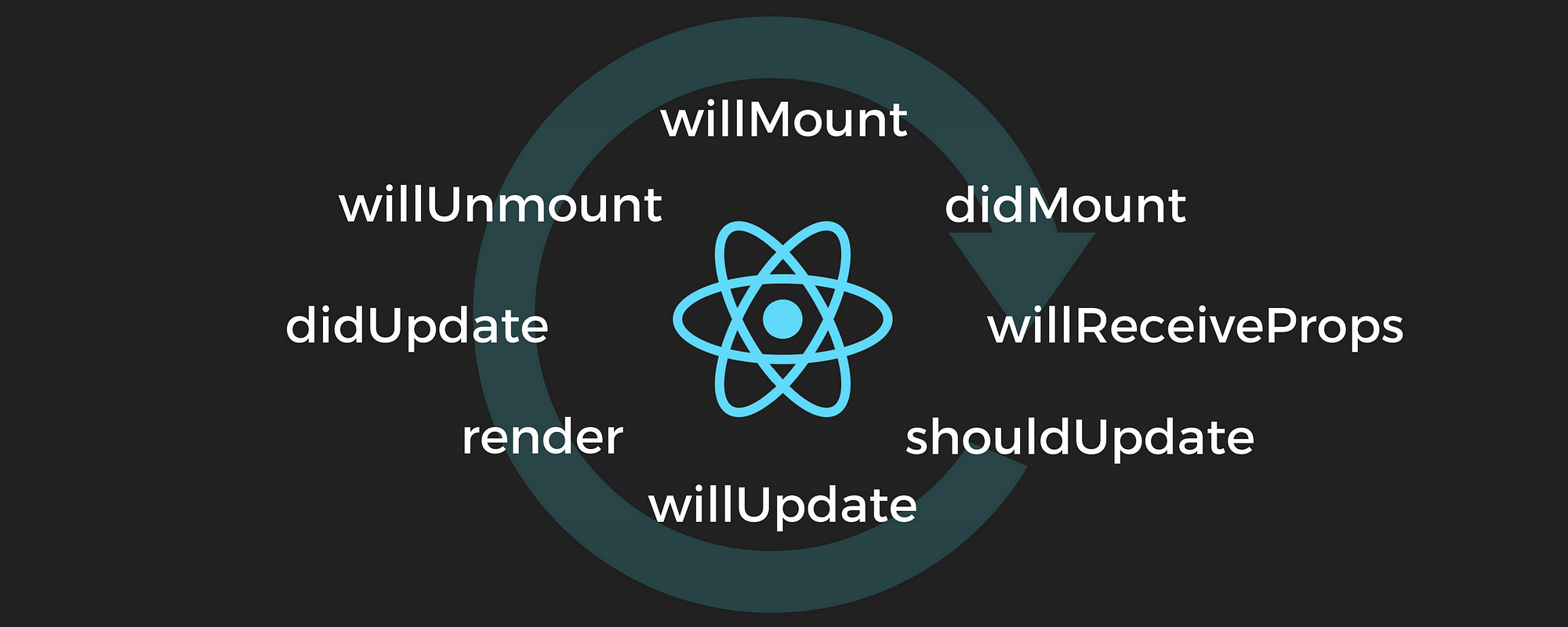
라이브 사이클 메소드 종류
출처: https://engineering.musefind.com/react-lifecycle-methods-how-and-when-to-use-them-2111a1b692b1

Will 접두사가 붙은 메서드는 어떤 작업을 작동하기 전에 실행되는 메서드고,
Did 접두사가 붙은 메서드는 어떤 작업을 작동한 후에 실행되는 메서드이다.
이 메소드들은 우리가 컴포넌트 클래스에서 덮어써서 선언하여 사용 할 수 있다.
라이프 사이클은 총 세가지,
즉 마운트, 업데이트, 언마운트 카테고리로 나눈다.
큰 흐름을 보자면
┌ |
리렌더링 |
┐ |
│ |
컴포넌트 정보를 업데이트 |
│ |
└ |
업데이트 |
<┘ |
┌> |
─↓ |
|
마운트 컴포넌트가 나타남) | 언마운트 사라짐) |
- 마운트
DOM이 생성되고 웹 브라우저상에 나타나는 것
이때 호출하는 메소드
[순서]
컴포넌트 만들기 |
↓ |
constructor |
↓ |
getDerivedStateFromProps |
↓ |
render |
↓ |
componentDidMount |
constructor |
컴포넌트를 새로 만들때마다 호출되는 클래스 생성자 메서드 |
getDerivedStateFromProps |
props에 있는 값을 state에 동기화하는 메서드 |
render |
준비한 UI를 랜더링하는 메소드 |
componentDidMount |
컴포넌트가 웹 브라우저상에 나타난 후 호출하는 메서드 |
- 업데이트
컴포넌트를 업데이트 할때 4가지 경우
1. props가 바뀔때 |
2. state가 바뀔 때 |
3. 부모 컴포넌트가 리렌더링 될때 |
4. this.forceUpdate로 강제로 렌더링을 트리거할 때 |
업데이트할 때 호풀하는 메서드
출처 : 리액트 다루는 기술 책
getDerivedStateFromProps |
이 메소드는 마운트 과정에서도 호출하며, props가 바뀌어서 업데이트할 때도 호출한다. |
shouldComponentUpdate |
컴포넌트가 리렌더링을 해야 할지 말아야할지 결정하는 메서드 여기서 false를 반환하면 아래 메서드들을 호출하지 않는다. |
render |
컴포넌트를 리렌더링 한다. |
getSnapshotBeforeUpdate |
컴포넌트 변화를 DOM에 반영하기 바로 직전에 호출하는 메서드 |
componentDidUpdate |
컴포넌트의 업데이트 작업이 끝난후 호출하는 메서드 |
- 언마운트
마운트의 반대 과정
컴포넌트를 DOM에서 제거하는 것을 말한다.
언바운트 하기 |
↓ |
componentWillUnmount |
componentWillUnmount |
컴포넌트가 웹 브라우저상에서 사라지기 전에 호출하는 메소드 |
라이프 사이클 생명주기 이해도
1) 라이프사이클 ( 이해하기 편한걸로 보기 )
출처 : https://twitter.com/dan_abramov/status/981712092611989509
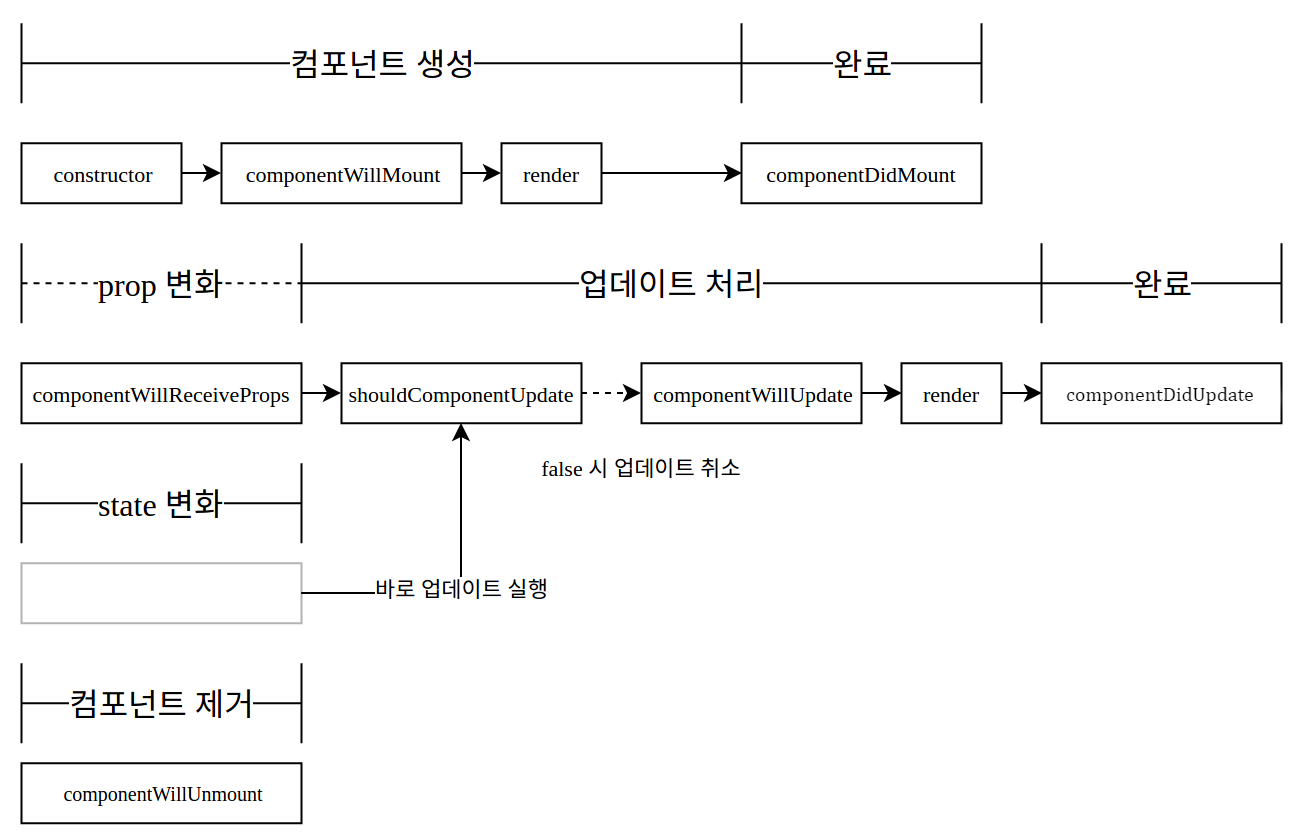
2) 라이프사이클 ( 이해하기 편한걸로 보기 )

출처: https://velopert.com/1130
요약하자면
- 컴포넌트를 생성 할 때 순서
constructor -> componentWillMount -> render -> componentDidMount
(컴포넌트를 제거 할 때는 componentWillUnmount 메소드만 실행된다.)
- 컴포넌트의 prop이 변경될 때 순서
componentWillReceiveProps -> shouldComponentUpdate -> componentWillUpdate-> render -> componentDidUpdate
- state가 변경될 때
props 를 받았을 때 와 비슷하지만 shouldComponentUpdate 부터 시작된다.
자세한 메소드 설명
render()
1 | render(){...} | cs |
이 메서드는 컴포넌트 모양새를 정의 한다.
그렇기에 컴포넌에서 가장 중요한 메소드며 라이프사이클 메서드 중 유일한 필수 메소드다
이 메소드 안에서 this.props와 this.state에 접근이 가능하며,
리액트 요소를 반환한다.
만약 아무것도 보여주고 싶지 않다면 null값이나 false값을 반환하도록한다.
constructor()
1 | constructor(props){...} | cs |
컴포넌트의 생성자 메소드로 컴포넌트를 만들 때 처음으로 실행된다.
이 메소드에는 초기 state를 정할 수 있다.
(표준이고 constructor를 안쓰고도 class안에 state를 정의해도 된다.)
getDerivedStateFromProps()
1 2 3 4 5 6 | static getDerivedStateFromProps(nextProps, prevState){ if(nextProps.vlaue !== prevState){ //조건에 따라 특정 값 동기화 return {value : nextProps.value }; } return null; //state를 사용할 필요 없다면 null } | cs |
이것은 리액트 v 16.3이후 새로만든 라이프사이클 메소드 이다.
props로 받아온 값을 state에 동기화 시키는 용도로 사용하며,
컴포넌를 마운트하거나 props를 변경할 때 호출한다.
componentDidMount()
1 | componentDidMont(){...} | cs |
이것은 컴포넌트를 만들고, 첫 렌더링을 다 마친 후 실행한다.
이 안에 다른 자바스크립트라이브러리 또는
프레임워크의 함수를 호출하거나 이벤트 등록,setTimeout, setInterval, 네트워크 요청 같은
비동기 작업을 처리하면 된다.
shouldComponentUpdate()
1 | shouldComponentUpdate(nextProps,nextState){...} | cs |
이것은 props 또는 state를 변경했을 때, 리렌더링을 시작할지 여부를 지정하는 메소드
이 메소드에서는 반드시 true값 또는 false값을 반환해야 한다.
컴포넌트를 만들때 이 메소드를 따로 생성하지 않으면 기본적으로 언제나 true
이 메소드가 false값을 반환한다면 업데이트 과정은 여기서 중지다.
이 메소드 안에서
현재 props와 state는
-> this.props와 this.state로 접근한다
새로 설정될 props또는 state는
-> nextProps와 nextState로 접근할 수 있다.
프로젝트 성능 최적화할 때, 리렌더링을 방지할때는 false값을 반환하게 된다.
getSnapshotBeforeUpdate()
1 2 3 4 5 6 | getSnapshotBeforeUpdate(prevProps,prevState){ if(prevState.array !== this.state.array){ const { scrollTop, scrollHeight } = this.list; return { scrollTop, scrollHeight } ; } } | cs |
이것은 리액트 v16.3 이후 만든 메소드이다.
이 메소드는 render메소드를 호출한 후 DOM에 변화를 반영하기 바로 직전에 호출하는 메소드이다.
여기서 반환하는 값은 componentDidUpdate에서 세번째 파라미터인 snapshot 값을 전달받을 수 있는데
주로 업데이트하기 직전의 값을 참고할 일이 있을때 활용된다 (예 스크롤바 위치 유지)
componentDidUpdate()
1 | componentDidUpdate(prevProps,prevState,snapshot){...} | cs |
이것은 리렌더링을 완료한 후 실행한다.
업데이트가 끝난 직후이므로, DOM관련 처리를 해도 무방하다.
여기서는 prevProps 또는 prevState를 사용하여 컴포넌트가 이전에 가졌던 데이터에 접근할 수 있다.
또 getSnapshotBeforeUpdate에서 반환한 값이 있다면 여기서 snapshot값을 전달 받을수 있다.
componentWillUnmount()
1 | componentWillUnmount(){...} | cs |
이것은 컴포넌트를 DOM에서 제거할 때 실행한다.
componentDidMount에서 등록한 이벤트, 타이머, 직접 생성한 DOM이 있다면 여기에서 제거 작업을 해야 한다.
그렇다면 예제를 통해서 동작을 알아보자
생명주기의 동작은 개발자 도구로 확인 해보면 된다.
LifeCycleSample.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 | import React, { Component } from 'react' export default class LifeCycleSample extends Component { state ={ number: 0, color : null, } myRef = null; //생성자 초기 실행 constructor(props){ super(props); console.log('constructor'); console.log('생성자 초기 실행'); } //props로 받아온 값을 state에 동기화 static getDerivedStateFromProps(nextProps, prevState) { console.log('getDerivedStateFromProps nextProps : ',nextProps,' prevState : ',prevState); console.log('props로 받아온 값을 state에 동기화 : '); if(nextProps.color !== prevState.color){ return { color : nextProps.color }; } return null; } //컴포넌트를 만들고, 첫 렌더링을 다 마친후 실행 (비동기 처리) componentDidMount(){ console.log('componentDidMount'); console.log('컴포넌트를 만들고, 첫 렌더링을 다 마친후 실행 (비동기 처리)'); } //prpos또는 satae변경했을때 리렌더링 여부 shouldComponentUpdate(nextProps,nextState){ console.log('shouldComponentUpdate nextProps : ',nextProps,' nextState : ',nextState); console.log('prpos또는 satae변경했을때 리렌더링 여부'); //숫자의 마지막 자리가 4면 리렌더링하지 않는다. console.log('숫자의 마지막 자리 4 여부', nextState.number %10 !== 4); return nextState.number %10 !== 4; //false면 리렌더링 하지않는다. } //컴포넌트를 DOM에서 제거할 때 실행 componentWillUnmount(){ console.log('componentWillUnmount'); console.log('컴포넌트를 DOM에서 제거할 때 실행'); } handleClic = () =>{ this.setState({ number : this.state.number + 1 }); } //DOM에 변화를 반영하기 바로 직전에 호출 getSnapshotBeforeUpdate(prevProps,prevState){ console.log('getSnapshotBeforeUpdate prevProps : ',prevProps,' prevState : ',prevState); console.log('DOM에 변화를 반영하기 바로 직전에 호출'); if(prevProps.color !== this.props.color){ return this.myRef.style.color; } return null; //return 값은 componentDidUpdate(...snapshot) 에서 받는다 } //리렌더링을 완료한 후 실행 -> getSnapshotBeforeUpdate componentDidUpdate(prevProps,prevState,snapshot){ console.log('componentDidUpdate prevProps : ',prevProps,' prevState : ',prevState, ' snapshot : ', snapshot); console.log('리렌더링을 완료한 후 실행 '); if(snapshot){ console.log('업데이트 되기 직전 색상 : ', snapshot); } } render() { console.log('render'); console.log('컴포넌트 모양새'); const style={ color : this.props.color }; return ( <div> <h1 style={style} ref={ref => this.myRef=ref}> {this.state.number} </h1> <p>color : {this.state.color}</p> <button onClick={this.handleClick}> 더하기 </button> </div> ) } } | cs |
부모 컴포넌트에서 props로 색상을 받아 버튼을 누르면 state.number 값을 1씩 더한다.
getDerivedStateFromProps는 부모에게서 받은 color값을 state에 동기화하고 있다.
getSnapshotBeforeUpdate는 DOM에 변화가 일어나기 직전의 색상 속성을 snapshot값으로 반환하여 이것을
App.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 | import React, { Component } from 'react'; import LifeCycleSample from './LifeCycleSample'; function getRandomColor() { return '#' + Math.floor(Math.random() * 16777215).toString(16); } class App extends Component { state ={ 'color':'#000', } handleClick = () =>{ this.setState({ color:getRandomColor() }); } render() { return ( <div> <button onClick={this.handleClick}>랜덤 색상 </button> <LifeCycleSample color={this.state.color}/> </div> ); } } export default App; | cs |
getRandomColor 함수는 state의 color값을 랜덤 색상으로 설정한다.
16777215를 hex로 표현한면 ffffff가 되므로 해당코드는 000000부터 ffffff값을 반환한다.
버튼을 렌더링하고, 누를때마다 handleReandomColor 메서드가 호출되게 이벤트를 설정하면,
불러온 LifeCylceSample컴포넌트에 color값을 props로 설정한다.
결과
가장 초기 렌더링 LifeCycleSample.js:15 constructor LifeCycleSample.js:16 생성자 초기 실행 LifeCycleSample.js:21 getDerivedStateFromProps nextProps : {color: "#000"} prevState : {number: 0, color: null} LifeCycleSample.js:22 props로 받아온 값을 state에 동기화 : LifeCycleSample.js:81 render LifeCycleSample.js:82 컴포넌트 모양새 LifeCycleSample.js:31 componentDidMount LifeCycleSample.js:32 컴포넌트를 만들고, 첫 렌더링을 다 마친후 실행 (비동기 처리) |
버튼 클릭 후 LifeCycleSample.js:21 getDerivedStateFromProps nextProps : {color: "#a8247b"} prevState : {number: 0, color: "#000"} LifeCycleSample.js:22 props로 받아온 값을 state에 동기화 : LifeCycleSample.js:37 shouldComponentUpdate nextProps : {color: "#a8247b"} nextState : {number: 0, color: "#a8247b"} LifeCycleSample.js:38 prpos또는 satae변경했을때 리렌더링 여부 LifeCycleSample.js:41 숫자의 마지막 자리 4 여부 true LifeCycleSample.js:81 render LifeCycleSample.js:82 컴포넌트 모양새 LifeCycleSample.js:60 getSnapshotBeforeUpdate prevProps : {color: "#000"} prevState : {number: 0, color: "#000"} LifeCycleSample.js:61 DOM에 변화를 반영하기 바로 직전에 호출 LifeCycleSample.js:73 componentDidUpdate prevProps : {color: "#000"} prevState : {number: 0, color: "#000"} snapshot : rgb(0, 0, 0) LifeCycleSample.js:74 리렌더링을 완료한 후 실행 LifeCycleSample.js:76 업데이트 되기 직전 색상 : rgb(0, 0, 0) |
여기 내용 출처는 거의다 : https://velopert.com/1130 또는 리액트 다루는 기술 책
'Javascript > React.js' 카테고리의 다른 글
| React - 스타일링(SCSS) (0) | 2018.11.02 |
|---|---|
| React - 함수형 컴포넌트 (0) | 2018.11.01 |
| React - 컴포넌트 반복 (0) | 2018.10.28 |
| React - ( <mark up> ) 표현 (0) | 2018.10.27 |
| React - ref : DOM에 이름 달기 (0) | 2018.10.20 |


