| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
Tags
- https://velog.io/@velopert/create-typescript-react-component
- http://jeonghwan-kim.github.io/dev/2019/06/25/react-ts.html
- 출처 : https://joshua1988.github.io/web-development/javascript/promise-for-beginners/
- 출처 : https://webdir.tistory.com/506
- toString
- object
- 게시판
Archives
- Today
- Total
Back Ground
Node - Express 미들웨어 본문
Express 공식 사이트 : https://expressjs.com/ko/
미들웨어는 익스프레스의 핵심이다.
요청과 응답의 중간(middle, 미들)에 위치하여 미들웨어 라고 부른다.
라우터와 에러 핸들러 또한 미들웨어의 일종이므로
미들웨어가 익스프레스의 전부라고 해도 과언이 아니다
미들웨어는 요청과 응답을 조작하여 기능을 추가하기도 하고, 나쁜 요청을 걸러내기도 한다.
미들웨어는 주로 app.use와 함께 사용한다.
먼저 app.use의 역할에 대해 알아보자.
app.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 | app.use(logger('dev')); app.use(express.json()); app.use(express.urlencoded({ extended: false })); app.use(cookieParser()); app.use(express.static(path.join(__dirname, 'public'))); app.use('/', indexRouter); app.use('/users', usersRouter); // 404 처리 미들웨어 app.use(function(req, res, next) { next(createError(404)); }); // 에러 핸들러 app.use(function(err, req, res, next) { // set locals, only providing error in development res.locals.message = err.message; res.locals.error = req.app.get('env') === 'development' ? err : {}; // render the error page res.status(err.status || 500); res.render('error'); }); module.exports = app; | cs |
app.use 메서드의 인자로 들어 있는 함수가 미들웨어다.
미들웨어는 use메서드로 app에 장착한다.
제일 위의 logger('dev')부터 시작하여
미들웨어들을 순차적으로 거친 후 라우터에서 클라이언트로 응답을 보낸다.
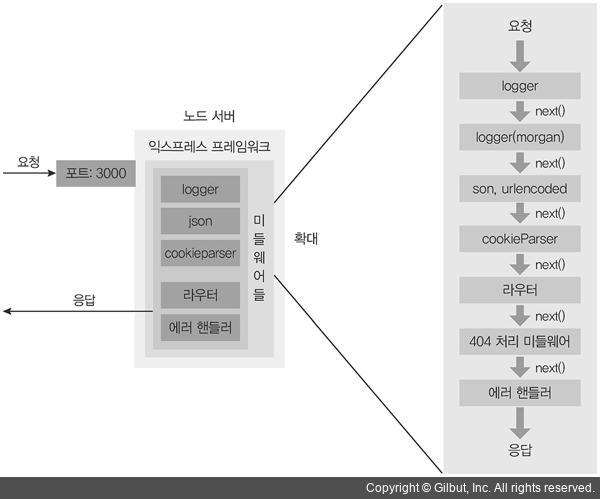
미들웨어 요청 흐름

라우터와 에러 핸들러도 미들웨어의 일종이다.
따라서 app.use로 app과 연결해주었다.
출처 : node.js 교과서
'Javascript > Node.js' 카테고리의 다른 글
| Node - Express 미들웨어 morgan (0) | 2019.02.26 |
|---|---|
| Node - Express 커스텀 미들웨어 만들기 (0) | 2019.02.26 |
| Node - 익스프레스 템플릿(Jade, Pug), Express template (0) | 2019.02.25 |
| Node - npm 커맨드 (+npx) (0) | 2019.02.25 |
| Node - Express-generator 빠르게 설치 [ express 구조 ] (0) | 2019.02.25 |
Comments
