| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- object
- 출처 : https://joshua1988.github.io/web-development/javascript/promise-for-beginners/
- toString
- http://jeonghwan-kim.github.io/dev/2019/06/25/react-ts.html
- https://velog.io/@velopert/create-typescript-react-component
- 출처 : https://webdir.tistory.com/506
- 게시판
- Today
- Total
Back Ground
Node - Event Loop 본문
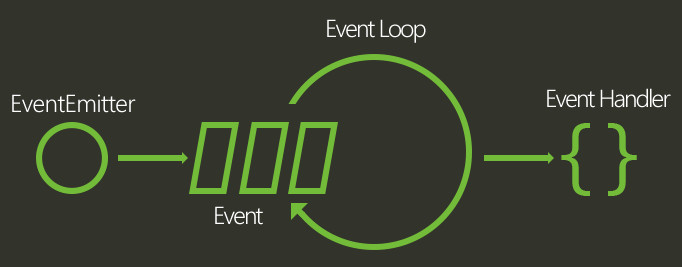
Event Loop
Node.js 에선 Event를 매우 많이 사용하고,
이 때문에 다른 비슷한 기술들보다 훨씬 빠른 속도를 자랑한다.
Node.js 기반으로 만들어진 서버가 가동되면,
변수들을 initialize하고, 함수를 선언하고 이벤트가 일어날때까지 기다린다.
이벤트 위주 (Event-Driven) 어플리케이션에서는,
이벤트를 대기하는 메인 루프가 있다.
그리고 이벤트가 감지되었을 시 Callback함수를 호출한다.

이벤트가 콜백과 비슷해 보일 수 도 있습니다.
[차이점]
- 콜백함수는 비동기식 함수에서 결과를 반환할때 호출되지만,
- 이벤트핸들링은 옵저버 패턴에 의해 작동됩니다.

옵져버
디자인 패턴 중 하나 입니다.
정보 : https://ko.wikipedia.org/wiki/%EC%98%B5%EC%84%9C%EB%B2%84_%ED%8C%A8%ED%84%B4
이벤트를 대기하는 (EventListeners)함수들이 옵저버 역할을 한다.
옵저버들이 이벤트를 기다리다가,
이벤트가 실행되면 이벤트를 처리하는 함수가 실행됩니다.
Node.js에는 events 모듈과 EventEmitter클래스가 내장되어있는데,
이를 사용하여 이벤트와 이벤트핸들러를 연동(bind) 시킬 수 있다:
1 2 3 4 5 | // events 모듈 사용 var events = require('events'); // EventEmitter 객체 생성 var eventEmitter = new events.EventEmitter(); | cs |
이벤트 핸들러와 이벤트를 연동시키는건 다음과 같다:
1 2 3 | // event와 EventHandler 를 연동(bind) // eventName 은 임의로 설정 가능 eventEmitter.on('eventName', eventHandler); | cs |
프로그램안에서 이벤트를 발생시킬땐 다음 코드를 사용한다:
1 | eventEmitter.emit('eventName'); | cs |
ex) 예제
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 | // events 모듈 사용 var events = require('events'); // EventEmitter 객체 생성 var eventEmitter = new events.EventEmitter(); // EventHandler 함수 생성 var connectHandler = function connected(){ console.log("Connection Successful"); // data_recevied 이벤트를 발생시키기 eventEmitter.emit("data_received"); } // connection 이벤트와 connectHandler 이벤트 핸들러를 연동 eventEmitter.on('connection', connectHandler); // data_received 이벤트와 익명 함수와 연동 // 함수를 변수안에 담는 대신에, .on() 메소드의 인자로 직접 함수를 전달 eventEmitter.on('data_received', function(){ console.log("Data Received"); }); // connection 이벤트 발생시키기 eventEmitter.emit('connection'); console.log("Program has ended"); | cs |
[결과]
$ node main.js Connection Successful Data Received Program has ended |
EventEmitter
https://nodejs.org/api/events.html#events_class_eventemitter
출처 : https://velopert.com/267
'Javascript > Node.js' 카테고리의 다른 글
| Node - [ MySQL ] - 시퀄라이즈(ORM) 이용한 데이터 베이스 세팅 (0) | 2019.03.05 |
|---|---|
| WebPack의 기본 개념 (0) | 2019.03.01 |
| Node - Express [Router 객체로 라우팅 분리] (6) | 2019.02.27 |
| Node - Express 미들웨어 connect-flash (0) | 2019.02.27 |
| Node - Express 미들웨어 express-session (0) | 2019.02.27 |
