| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- 게시판
- 출처 : https://joshua1988.github.io/web-development/javascript/promise-for-beginners/
- https://velog.io/@velopert/create-typescript-react-component
- http://jeonghwan-kim.github.io/dev/2019/06/25/react-ts.html
- 출처 : https://webdir.tistory.com/506
- toString
- object
- Today
- Total
Back Ground
Nest - NestJS 시작 (프로젝트 생성) 본문
NestJS로 Starter프로젝트 생성하여 로컬에서 동작시켜보겠다.
nestJS문서 : https://docs.nestjs.com/
Documentation | NestJS - A progressive Node.js framework
Nest is a framework for building efficient, scalable Node.js server-side applications. It uses progressive JavaScript, is built with TypeScript and combines elements of OOP (Object Oriented Progamming), FP (Functional Programming), and FRP (Functional Reac
docs.nestjs.com
설치 방법
1. NestJS CLI (방법 1)
npm i -g @nestjs/cli먼저 글로벌로 nestjs를 설치해준다.
nest new [프로젝트명]원하는 경로로 이동하여 터미널로 프로젝트 이름을 지정 후 프로젝트를 만든다.
2. Git Colne (방법 2)
git으로도 프로젝트를 만들 수 있다.
git clone https://github.com/nestjs/typescript-starter.git 프로젝트명원하는 경로로 이동하여 프로젝트명을 지정 후 clone 해준다.
cd 프로젝트명
npm install
npm run start그 후 프로젝트로 들어와 npm install을 해준 다음 npm run start로 프로젝트를 실행해주면 된다.
3.npm (수동 설치)
npm 또는 yarn으로 수동으로 설치할 수 있다.
npm i --save @nestjs/core @nestjs/common rxjs reflect-metadata이 경우 프로젝트 구성을 직접 작성해야 한다.
core 및 지원해주는 파일들을 따로 설정할 수 있다.
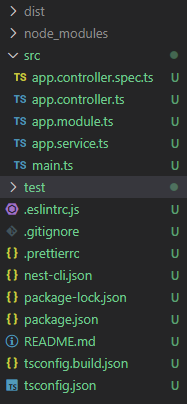
구조
프로젝트를 만들었다면 안의 구조는 이러하다

src
| app.controller.spc.ts | 코드 테스트를 위한 용도 |
| app.controller.ts | 단일 경로로 되어있는 기본 Controller sample |
| app.module.ts | AppModule 응용프로그램 root 모듈을 정의 |
| app.service.ts | 기능들에 대해 관심사를 분리한다. 사용 시 controller에 주입시켜 사용 |
| main.ts | NestFactory instance를 만드는데 사용 |
가장 먼저 main.ts가 실행되며,
비동기 함수가 포함되어 있어 응용 프로그램을 bootstrap( Load )한다
import { NestFactory } from '@nestjs/core';
import { AppModule } from './app.module';
async function bootstrap() {
const app = await NestFactory.create(AppModule);
await app.listen(3000);
}
bootstrap();
Nest 응용 프로그램 인스턴트를 만들기 위해
import { NestFactory } from '@nestjs/core';NestFactory가 사용되는데
가장 기본적인 Class이며 애플리케이션 인스턴스를 생성 할 수 있는 몇 가지 정적 메서드를 제공해준다.
import { AppService } from './app.service';create()를 통해 AppModule을 생성하고 생성한 것을 app이라는 변수에 담아 3000번 포트로 bootsrap을 한다.
이제 로컬로 실행을 해볼 것인데
package.json의
scripts의 start를 보면 nest start로 지정되어있는 것을 확인할 수 있다.
터미널에서 npm run start를 했을 경우 nest start를 실행하여
https://localhost:3000 주소로 'Hello World!'를 확인할 수 있다.
I will create a Starter project with NestJS and run it locally.
nestJS Document: https://docs.nestjs.com/
How to install
1.NestJS CLI (Method 1)
npm i -g @nestjs/cliFirst, install nestjs globally.
nest new [프로젝트명]Create a project after moving to the desired path and designating the project name with the terminal.
2. Git Colne (Method 2)
You can also create projects with git.
git clone https://github.com/nestjs/typescript-starter.git 프로젝트명Move to the desired path, designate the project name, and clone it.
cd 프로젝트명
npm install
npm run startAfter that, you can enter the project and do npm install, then run the project with npm run start.
3.npm (manual installation)
It can be manually installed with npm or yarn.
npm i --save @nestjs/core @nestjs/common rxjs reflect-metadataIn this case, you have to write the project configuration yourself.
Core and supported files can be set separately.
rescue
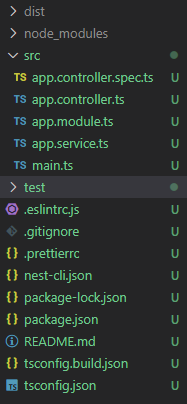
If you made a project, the structure inside is like this

Structure after project installation
src
| app.controller.spc.ts | For code testing |
| app.controller.ts | Basic Controller sample with a single path |
| app.module.ts | AppModule Application program root module defined |
| app.service.ts | Separate concerns about functions. Inject it into the controller when using |
| main.ts | Used to create NestFactory instance |
First, main.ts is executed,
Contains asynchronous functions to bootstrap (Load) the application
import { NestFactory } from '@nestjs/core';
import { AppModule } from './app.module';
async function bootstrap() {
const app = await NestFactory.create(AppModule);
await app.listen(3000);
}
bootstrap();
To make the Nest application instant
import { NestFactory } from '@nestjs/core';NestFactory is used
It is the most basic class and provides several static methods that can create application instances .
import { AppService } from './app.service';Create an AppModule through create() , put the created in a variable called app, and bootsrap it to port 3000.
Now I’m going to run it locally
package.json 의
If you look at the start of scripts, you can see that it is designated as nest start .
If you run npm run start in the terminal, run nest start
You can check'Hello World!' with the address https://localhost:3000.
インストール方法
1. NestJS CLI(方法1)
npm i -g @nestjs/cliまず、グローバルにnestjsをインストールしてくれる。
nest new [프로젝트명]目的のパスに移動して、ターミナルでプロジェクト名を指定した後、プロジェクトを作成します。
2. Git Colne(方法2)
gitでもプロジェクトを作成することができる。
git clone https://github.com/nestjs/typescript-starter.git 프로젝트명目的のパスに移動して、プロジェクト名を指定した後、cloneしてくれる。
cd 프로젝트명
npm install
npm run startその後、プロジェクトに入ってnpm installをしてくれた次のnpm run startでプロジェクトを実行すれば良い。
3.npm(手動インストール)
npmまたはyarnに手動でインストールすることができる。
npm i --save @nestjs/core @nestjs/common rxjs reflect-metadataこの場合、プロジェクトの構成を直接作成する必要がある。
coreとサポートしてくれるファイルを個別に設定することができる。
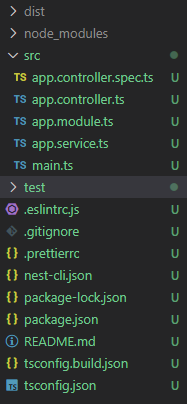
構造
プロジェクトを作成した場合の中の構造はこうだ

src
| app.controller.spc.ts | コードのテストのための使用 |
| app.controller.ts | 単一パスになっている基本的なController sample |
| app.module.ts | AppModuleアプリケーションrootモジュールを定義 |
| app.service.ts | 機能について興味を分離する。使用時controllerに注入させて使用 |
| main.ts | NestFactory instanceを作るのに使わ |
一番最初にmain.tsが実行され、
非同期関数が含まれており、アプリケーションをbootstrap(Load)する
import { NestFactory } from '@nestjs/core';
import { AppModule } from './app.module';
async function bootstrap() {
const app = await NestFactory.create(AppModule);
await app.listen(3000);
}
bootstrap();
Nestアプリケーション、インスタントを作るために
import { NestFactory } from '@nestjs/core';NestFactoryが使用され
最も基本的なClassでアプリケーションのインスタンスを生成 することができるいくつかの静的メソッドを提供してくれる。
import { AppService } from './app.service';create()を使用してAppModuleを生成し、生成したことをappという名前の変数に入れて3000番ポートでbootsrapをする。
今ローカルで実行を試みるもので
package.json 의
scriptsのstartを見ると、nest startで指定されていることを確認することができる。
ターミナルでnpm run startをした場合nest startを実行して、
https:// localhost:3000のアドレスに「Hello World!」を確認することができる。
'Javascript > Nest.js' 카테고리의 다른 글
| Nest - NestJS란 (1) | 2019.04.17 |
|---|

