| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
Tags
- 출처 : https://joshua1988.github.io/web-development/javascript/promise-for-beginners/
- 출처 : https://webdir.tistory.com/506
- toString
- 게시판
- http://jeonghwan-kim.github.io/dev/2019/06/25/react-ts.html
- https://velog.io/@velopert/create-typescript-react-component
- object
Archives
- Today
- Total
Back Ground
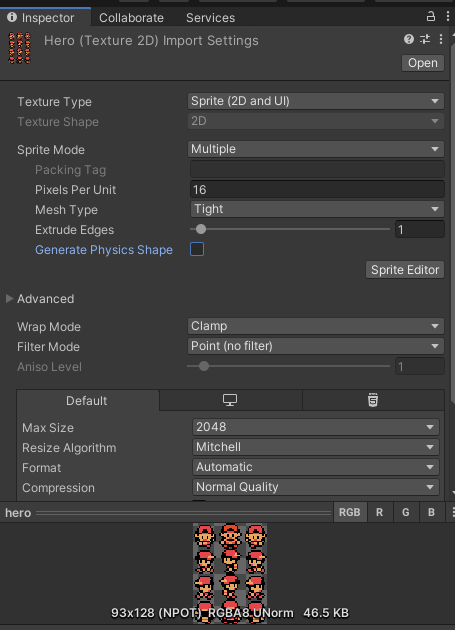
[Sprtie] Sprite Mode 본문

SpriteMode
스프라이트 모드는 Multiple로 지정해준다.

[Tip]
| Single | 이미지 자체를 하나의 Sprite를 지정한다. |
| Multiple | 이미지를 여러 Sprite로 나눌 수 있다. |
| Polygon | 이미지와 같은 사각형, 원, 삼각형 등의 모양을 Sprite으로 만들어 사용할 수있다. |
Sprite Editor버튼으로

스프라이트 에디터창을 열면

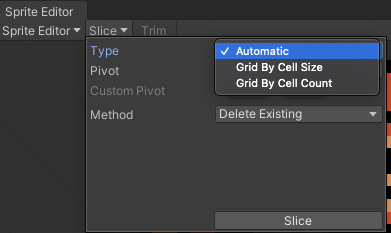
Sprite Mode를 Mutiple로 지정했기 때문에 Slice로 Sprite를 나눌 수있다.

이때 나누는 방식의 Type을 지정할 수 있는데
| Automatic | 자동으로 이미지 빈 영역 기준으로 나눠줌. |
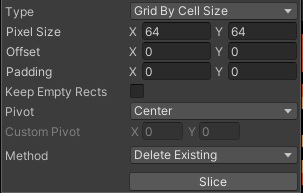
| Grid By Cell Size |
Pixel X,Y 값을 지정한 기준으로 나눈다.  |
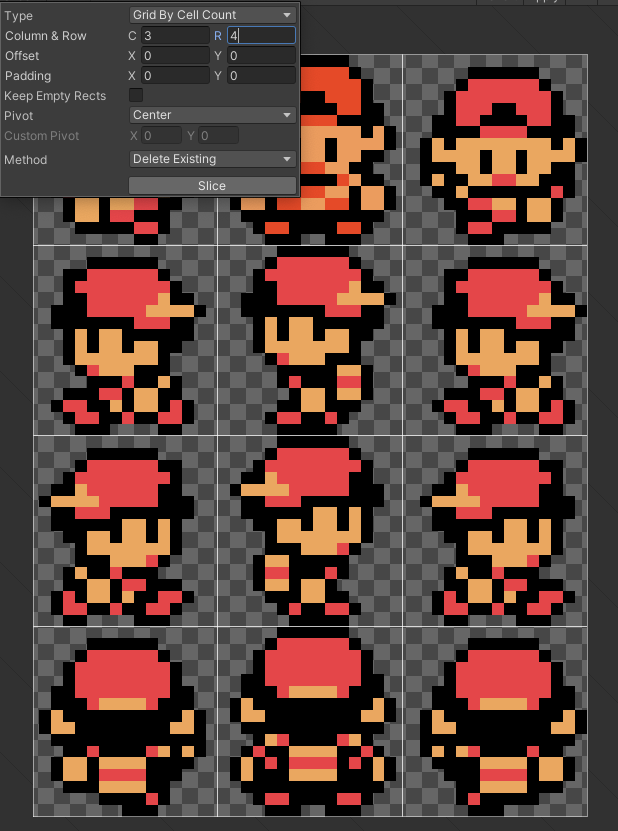
| Grid By Cell Count | C(column) , R(Row)로 정확히 n칸 기준으로 나눈다. |
해당 이미지는 정확히 3 x 4로 나눠져 있기에 Grid By Cell Count로 나눠줬다.

다 나눠졌으면 Apply를 누르고 닫는다.
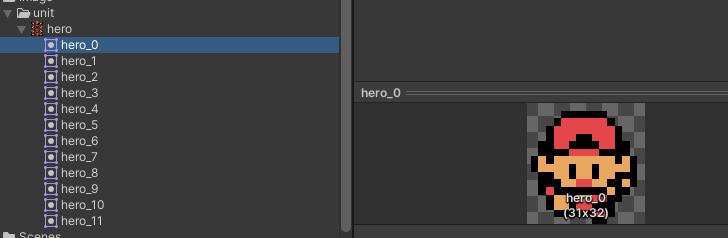
그러고 해당 이미지의 하위 Depth를 확인해보면 Sprite가 나눠진 형태를 확인 할 수 있다.

'Unity > Unity Engine' 카테고리의 다른 글
| Unity - Vector란 (0) | 2021.05.05 |
|---|---|
| Unity - Vector3 Class를 사용하여 이동 (0) | 2021.05.05 |
| [MonoBehaviour] LifeCycle (0) | 2021.03.20 |
| [Sprite] Filter Mode (0) | 2021.03.19 |
| [Sprite] Pixels Per Unit (PPU) (0) | 2021.03.19 |
Comments




